click funnels + paypal pay later messaging disappeared
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
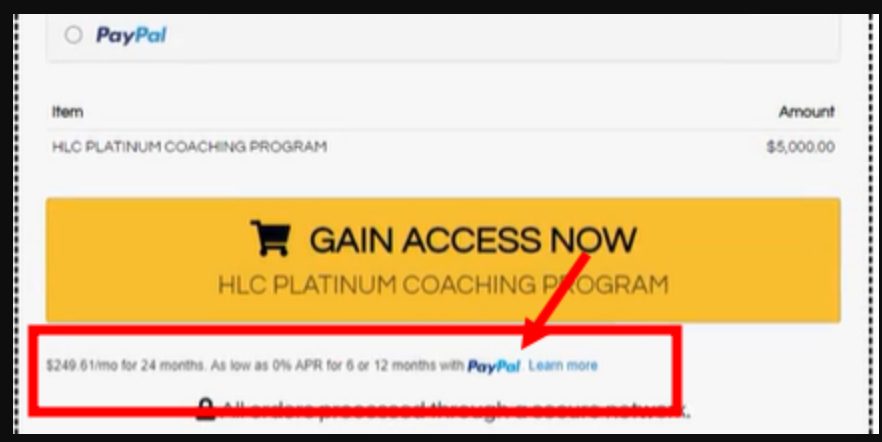
Hello, I am trying to get my client's checkout page to display the pay later message as seen below. It used to display but it stopped working.
The website is https://www.highlevelcreators.com/fullpay
In its current state the pay later message does not appear.
The site uses Click Funnels integrated with PayPal
I followed this guide to edit the code within Chrome's inspector tool
https://www.paypal.com/ppcredit/messaging/code?layout=text&logo-type=inline&text-color=black
When I use my developer Sandbox access token in the code, it does not work.
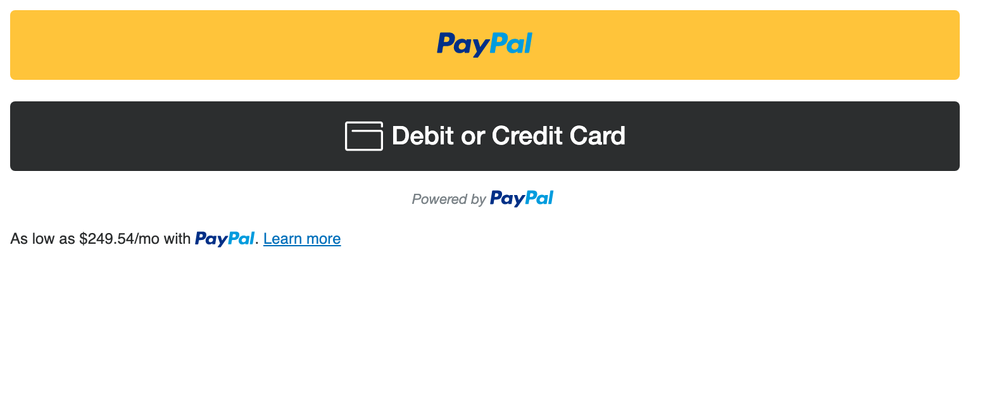
However, when I used the code from the guide in a local environment, it WORKS and displays the pay later message. see the details below.
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Make sure to replace ENTER_MERCHANT_CLIENT_ID_HERE
with your merchant account's client ID. You should
use a Sandbox client ID for development and testing,
and a production client ID for your live site.
-->
<script
src="https://www.paypal.com/sdk/js?client-id=Ae4UiZv-e3ZnnYEc9MOYULFsz6xZlKLM3P6bw0J9SfB0dtvUMl5n8a1Abo1J90r85yDAufFtgYu5T2Pn&components=messages"
data-namespace="PayPalSDK">
</script>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>PayPal Standard Payments Integration | Client Demo</title>
</head>
<body>
<div id="paypal-button-container"></div>
<!-- Sample PayPal credentials (client-id) are included -->
<script src="https://www.paypal.com/sdk/js?client-id=test¤cy=USD&intent=capture&enable-funding=venmo" data-sdk-integration-source="integrationbuilder"></script>
<script>
const paypalButtonsComponent = paypal.Buttons({
// optional styling for buttons
// https://developer.paypal.com/docs/checkout/standard/customize/buttons-style-guide/
style: {
color: "gold",
shape: "rect",
layout: "vertical"
},
// set up the transaction
createOrder: (data, actions) => {
// pass in any options from the v2 orders create call:
// https://developer.paypal.com/api/orders/v2/#orders-create-request-body
const createOrderPayload = {
purchase_units: [
{
amount: {
value: "88.44"
}
}
]
};
return actions.order.create(createOrderPayload);
},
// finalize the transaction
onApprove: (data, actions) => {
const captureOrderHandler = (details) => {
const payerName = details.payer.name.given_name;
console.log('Transaction completed');
};
return actions.order.capture().then(captureOrderHandler);
},
// handle unrecoverable errors
onError: (err) => {
console.error('An error prevented the buyer from checking out with PayPal');
}
});
paypalButtonsComponent
.render("#paypal-button-container")
.catch((err) => {
console.error('PayPal Buttons failed to render');
});
</script>
<!-- In your code, dynamically update
data-pp-amount with the price or cart amount.
For example, data-pp-amount=“89.99”
for $89.99 product
-->
<div
data-pp-message
data-pp-style-layout="text"
data-pp-style-logo-type="inline"
data-pp-style-text-color="black"
data-pp-amount="5000">
</div>
</body>
</html>
Any insight would be much appreciated.
Haven't Found your Answer?
It happens. Hit the "Login to Ask the community" button to create a question for the PayPal community.