insert dropdown menu, text fields and checkbox in add to cart button
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello everyone
that's my first post so please be patient.
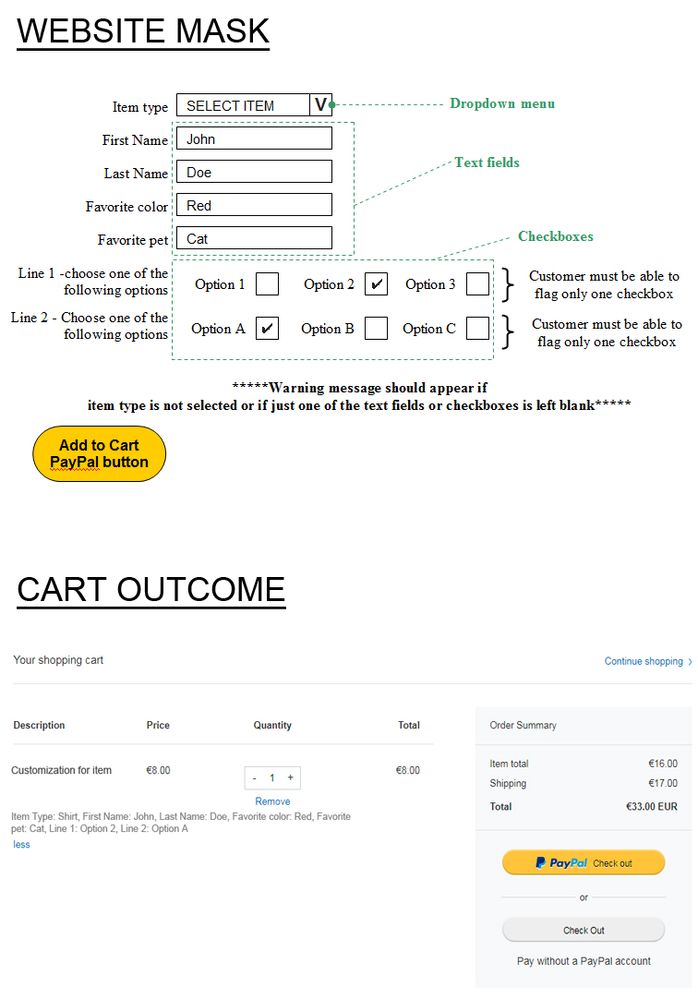
I am trying to setup an "add to cart" button which is able to host information provided by customers via a dropdown menu, some text fields and some checkboxes. So that once the customer select one entry from the dropdown menu, ineserts the info in the text fields and marks the checkboxes, the seller is able to receive all the info together. I have already been able to include the dropdown menu and the text fields.
I am not able to do the following things:
- setup checkboxes
- find a way to make sure that for each line (such as lines 1 and 2 in the below photo), only one checkbox is selected (no multiple selections)
- find a way to display a warning message if all information are not provided. This means that if a customer does not select the item type (which is "shirt" in the photo below) from the dropdown menu (the first entry is a fixed "select item") or leaves blank any text field or checkbox, a warning message like "provide all the info please" is displayed.
I am not looking forward to use php or others so my question would be, how do I do that using html and javascript?
I attach here an image of what I am looking for. In the image there are just 4 text fields and 6 checkboxes (3 per line) but the text fields will be more. The lines dedicated to checkboxes should be 3 to 5. Each line will have 3 checkboxes as shown in the picture.
Thank you
Haven't Found your Answer?
It happens. Hit the "Login to Ask the community" button to create a question for the PayPal community.
- Need help to integrate PayPal Advanced Checkout (PPCP) With Shift4Shop? in PayPal Upgrade Community
- Shipping options are not appearing in my cart through link or button. in PayPal Payments Standard
- Need help to integrate PayPal Checkout Advanced (PPCP) with WooCommerce in PayPal Upgrade Community
- What are the conditions for the PayPal login screen to display the One Touch checkbox in REST APIs
- Cant find where to create a dropdown payment option like I used to do in PayPal Payments Standard