Paypal Return URL needed when using react-paypal + onApprove()?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
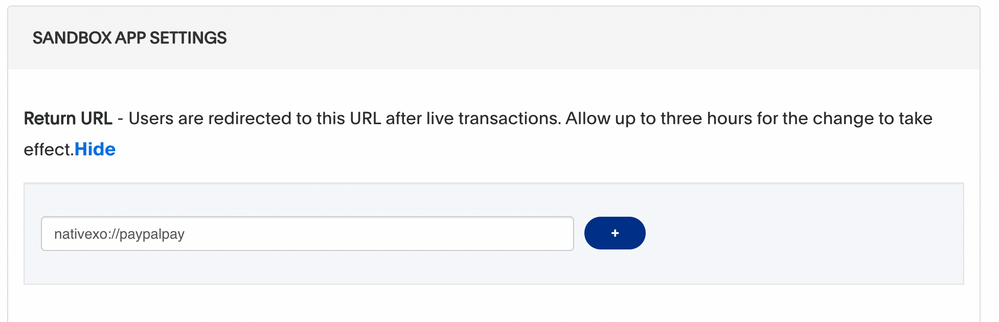
In my PayPal Sandbox App it asks for a return url:
Right now I am using the onApprove function in the @paypal/react-paypal-js packages & do a router push if it's called. Do I still need to set this parameter on the paypal backend? Is there a difference?
I also do not understand what it currently says for my [removed]
nativexo://paypalpay
? What does this mean?
- Labels:
-
Payments REST APIs
-
Payouts Rest APIs
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Return URLs in the app settings are used by Log in with PayPal and the native SDK. They are not used by normal PayPal Checkouts, even those which do redirect for approval and thus use a return URL specified when the order is set up. PayPal JS SDK checkouts do not redirect nor have a return URL anyway.
Source: URL
Haven't Found your Answer?
It happens. Hit the "Login to Ask the community" button to create a question for the PayPal community.
- POST/V2/checkout/orders failed transaction in REST APIs
- Shipping cost enablement by product in REST APIs
- Paypal Return URL needed when using react-paypal + onApprove()? in REST APIs
- Showing details of purchase on Checkout pop-up, payment shows pending in PayPal Payments Standard
- 400 Bad Request when button pressed - happening more frequently! in PayPal Payments Standard