PayPal Checkout.js popup OnCancel event fires automatically in Edge browser.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Description :
After the button is clicked and the popup finished loading, onCancel is called immediately and overlay disappears but the popup stays open.
I found some link in GitHub - https://github.com/paypal/paypal-checkout-components/issues/750 and already closed, telling us to change our internet/intranet settings and trusted sites. This may work for IE but not for Edge and we can also not tell customers to change settings on their browser before placing an order with us...
Code used (same as https://developer.paypal.com/docs/archive/checkout/how-to/customize-flow/#, only added onCancel and onError):
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" src="https://www.paypalobjects.com/api/checkout.js"></script>
paypal.Button.render({
//env: 'sandbox', // sandbox | production
env: 'sandbox',
client: {
//sandbox: 'AZDxjDScFpQtjWTOUtWKbyN_bDt4OgqaF4eYXlewfBP4-8aqX3PiV8e1GWU6liB2CUXlkA59kJXE7M6R',
sandbox: '@Model.ConfigData.PaypalClientId',
production: 'xxxxxx'
},
// Specify the style of the button
style: {
//layout: 'vertical', // horizontal | vertical
size: 'responsive', // medium | large | responsive
shape: 'rect', // pill | rect
color: 'blue' // gold | blue | silver | white | black
},
// Show the buyer a 'Pay Now' button in the checkout flow
commit: true,
// payment() is called when the button is clicked
payment: function (data, actions) {
debugger;
// Make a call to the REST api to create the payment
return actions.payment.create({
payment: {
transactions: [
{
amount: { total: '@Model.CreditData.PaymentAmount', currency: 'USD' },
//invoice_number: 'TransactionID',
description: 'Your payment reference number is :' + 'TransactionID',
reference_id: 'InvoiceReference'
}
],
redirect_urls: {
return_url: window.location.protocol.replace(":", "") + "://" + window.location.host.replace("/", "") + '/' + window.location.pathname.replace("/", "") + '?Success=True&RawURL=' + 'returnValue',
cancel_url: window.location.protocol.replace(":", "") + "://" + window.location.host.replace("/", "") + '/' + window.location.pathname.replace("/", "") + '?Success=False'
}
}
});
},
// onAuthorize() is called when the buyer approves the payment
onAuthorize: function (data, actions) {
var return_url = '';
// Make a call to the REST api to execute the payment
actions.payment.execute().then(function () {
//console.log(data);
return_url = data.returnUrl;
});
actions.payment.execute().then(function (res) {
if (res.state === 'approved') {
}
else {
}
}).catch(function (error) {
console.log('onCancel');
console.log(error);
});
},
// Pass a function to be called when the customer cancels the payment
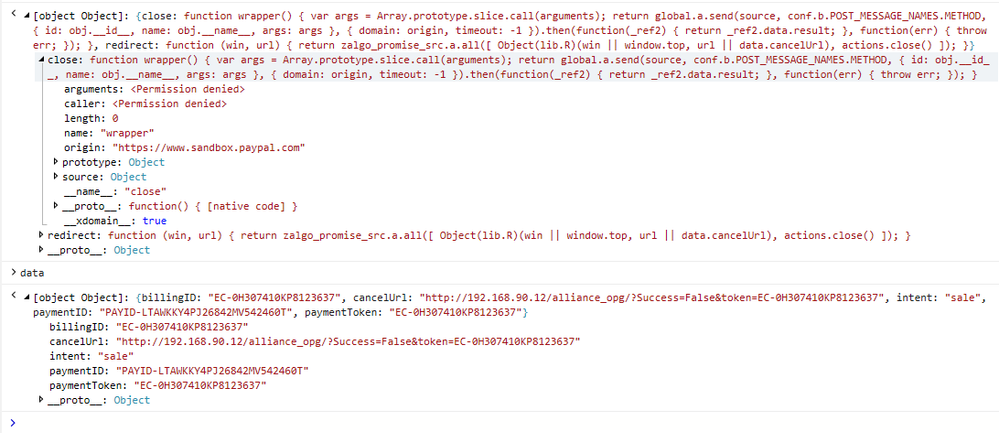
onCancel: function (data, actions) {
console.log('onCancel');
console.log(data);
},
onError: function (error) {
console.log('onError');
console.log(error);
}
}, '#paypal-button-container');
<div id="paypal-button-container"></div>
Error -
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It seems that paypal support team is not looking issue raised by end user.
Can some one please let us know for above issue.
Haven't Found your Answer?
It happens. Hit the "Login to Ask the community" button to create a question for the PayPal community.