- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Everyone,
I need so help please ?
We're trying to show multiple smart payment buttons on one webpage but without any success.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Everyone I eventually manages to show all of the buttons by removing the sdk script and including it only ones in the html body and also putting each button in a body tags.
May not be the best way but it worked 🙂
<!-- PayPal JavaScript SDK -->
<script src="https://www.paypal.com/sdk/js?client-id=ClientID=subscription" data-sdk-integration-source="button-factory"></script>
<body>
<!-- Set up a container element for the button -->
<div id="paypal-button-container-1"></div>
<script>
paypal.Buttons({
style: {
shape: 'rect',
color: 'gold',
layout: 'vertical',
label: 'subscribe'
},
createSubscription: function(data, actions) {
return actions.subscription.create({
'plan_id': 'P-5RH36260RX664063ML7LVI6Y'
});
},
onApprove: function(data, actions) {
alert(data.subscriptionID);
}
}).render('#paypal-button-container-1');
</script>
</body>
<body>
<!-- Set up a container element for the button -->
<div id="paypal-button-container-2"></div>
<script>
paypal.Buttons({
style: {
shape: 'rect',
color: 'blue',
layout: 'vertical',
label: 'subscribe'
},
createSubscription: function(data, actions) {
return actions.subscription.create({
'plan_id': 'P-5RH36260RX664063ML7LVI6Y'
});
},
onApprove: function(data, actions) {
alert(data.subscriptionID);
}
}).render('#paypal-button-container-2');
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Everyone I eventually manages to show all of the buttons by removing the sdk script and including it only ones in the html body and also putting each button in a body tags.
May not be the best way but it worked 🙂
<!-- PayPal JavaScript SDK -->
<script src="https://www.paypal.com/sdk/js?client-id=ClientID=subscription" data-sdk-integration-source="button-factory"></script>
<body>
<!-- Set up a container element for the button -->
<div id="paypal-button-container-1"></div>
<script>
paypal.Buttons({
style: {
shape: 'rect',
color: 'gold',
layout: 'vertical',
label: 'subscribe'
},
createSubscription: function(data, actions) {
return actions.subscription.create({
'plan_id': 'P-5RH36260RX664063ML7LVI6Y'
});
},
onApprove: function(data, actions) {
alert(data.subscriptionID);
}
}).render('#paypal-button-container-1');
</script>
</body>
<body>
<!-- Set up a container element for the button -->
<div id="paypal-button-container-2"></div>
<script>
paypal.Buttons({
style: {
shape: 'rect',
color: 'blue',
layout: 'vertical',
label: 'subscribe'
},
createSubscription: function(data, actions) {
return actions.subscription.create({
'plan_id': 'P-5RH36260RX664063ML7LVI6Y'
});
},
onApprove: function(data, actions) {
alert(data.subscriptionID);
}
}).render('#paypal-button-container-2');
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Could you possibly do a video of how you did it I'm a complete novice and would love to figure out how to implement this so it shows 3 buttons on one page?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
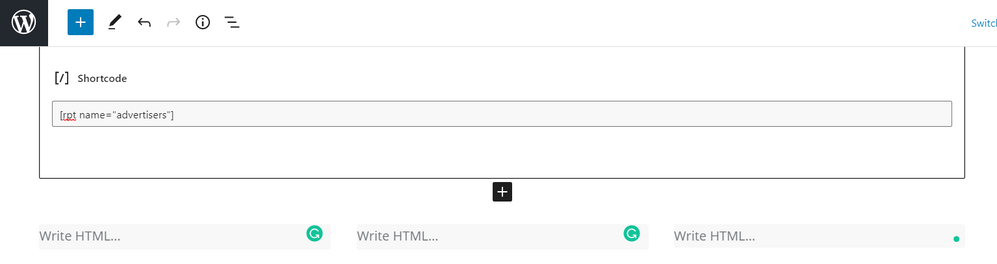
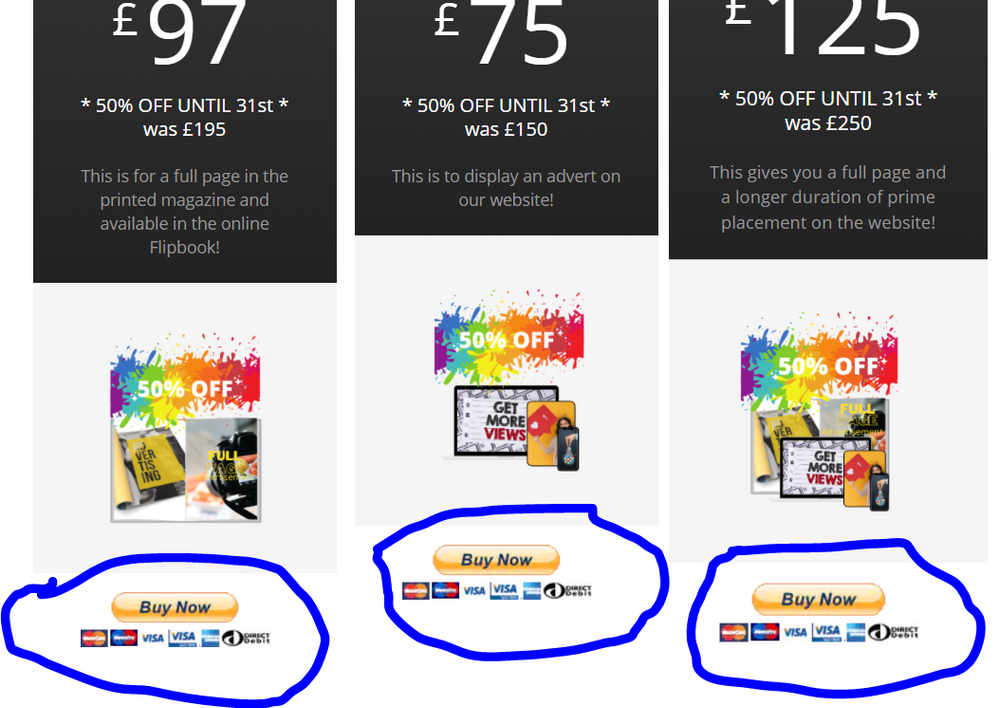
Q1. I want them in this formation next to each other in different HTML boxes under a shortcode form? [Fig 1 & 2]
Q2. The forms for the payment tables have areas on each tab to put the HTML for the buttons in but obviously, they do not show any way of doing this? [Fig 3]
Any help would be great Either Q1. way or Q2. way
Thanks
[Fig 1]
[Fig 2]
[Fig 3]
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Firstly I'd like to thank OP for posting this question and NovaShock for answering.
I'd like to post my own solution for posting multiple subscription buttons on a single page which only works because of NovaShocks contribution.
<div id="paypal-button-container-FIRSTPLANIDHERE"></div>
<div id="paypal-button-container-SECONDPLANIDHERE"></div>
<div id="paypal-button-container-THIRDPLANIDHERE"></div>
<script>
var url = "https://www.paypal.com/sdk/js?client-id=CLIENTIDHERE&vault=true&intent=subscription";
var myScript = document.createElement('script');
myScript.setAttribute('data-sdk-integration-source', 'button-factory');
myScript.src=url;
document.head.appendChild(myScript);
function firstPriceButton(){
paypal.Buttons({
style: {
shape: 'pill',
color: 'white',
layout: 'vertical',
label: 'subscribe',
},
createSubscription: function(data, actions) {
return actions.subscription.create({
/* Creates the subscription */
plan_id: 'FIRSTPLANIDHERE'
});
},
onApprove: function(data, actions) {
alert(data.subscriptionID); // You can add optional success message for the subscriber here
}
}).render('#FIRSTPLANIDHERE'); // Renders the PayPal button
};
function secondPriceButton(){
paypal.Buttons({
style: {
shape: 'pill',
color: 'white',
layout: 'vertical',
label: 'subscribe',
},
createSubscription: function(data, actions) {
return actions.subscription.create({
/* Creates the subscription */
plan_id: 'SECONDPLANIDHERE'
});
},
onApprove: function(data, actions) {
alert(data.subscriptionID); // You can add optional success message for the subscriber here
}
}).render('#paypal-button-container-SECONDPLANIDHERE'); // Renders the PayPal button
};
function thirdPriceButton(){
paypal.Buttons({
style: {
shape: 'pill',
color: 'white',
layout: 'vertical',
label: 'subscribe',
},
createSubscription: function(data, actions) {
return actions.subscription.create({
/* Creates the subscription */
plan_id: 'THIRDPLANIDHERE'
});
},
onApprove: function(data, actions) {
alert(data.subscriptionID); // You can add optional success message for the subscriber here
}
}).render('#paypal-button-container-THIRDPLANIDHERE'); // Renders the PayPal button
}
myScript.onload = function () {
firstPriceButton();
secondPriceButton()
thirdPriceButton()
};
</script>
Haven't Found your Answer?
It happens. Hit the "Login to Ask the community" button to create a question for the PayPal community.
- Shipping options are not appearing in my cart through link or button. in PayPal Payments Standard
- Seller "Buy now" button - unable to edit a button in PayPal Payments Standard
- What happened to PayPal Buttons?! in PayPal Payments Standard
- Add to cart buttons create multiple cart tabs in PayPal Payments Standard
- How to add multiple Paypal Smart Buttons on a single page? in PayPal Payments Standard