Paypal checkout express logging buggue en mode sandbox PHP
- Marquer comme nouveau
- Ajouter en favori
- S'abonner
- Sourdine
- S'abonner au fil RSS
- Surligner
- Imprimer
- Signaler un contenu inapproprié
Pays 🇫🇷
Compte personnel
Paypal-Debug-Id: 98233eabae5f0
Bonjour je tente d'ajouter un boutton Paypal Checkout Express, en suivant ce tutoriel officiel https://developer.paypal.com/docs/checkout/integrate/
J'ai donc écrit ce codeJS :
<script src="<a href="<a href="<a href="https://www.paypal.com/sdk/js?client-id=AfkNo34sj6r4Tu3pi7TzTUP4nqi63xoV7rsuH42_AqmrsAZrtdPfRCniSmlYhqMajNjftDb7ugsJMYdP¤cy=EUR"></script" target="_blank">https://www.paypal.com/sdk/js?client-id=AfkNo34sj6r4Tu3pi7TzTUP4nqi63xoV7rsuH42_AqmrsAZrtdPfRCniSmlYhqMajNjftDb7ugsJMYdP¤cy=EUR"></script</a>" target="_blank"><a href="https://www.paypal.com/sdk/js?client-id=AfkNo34sj6r4Tu3pi7TzTUP4nqi63xoV7rsuH42_AqmrsAZrtdPfRCniSmlYhqMajNjftDb7ugsJMYdP¤cy=EUR"></script</a" target="_blank">https://www.paypal.com/sdk/js?client-id=AfkNo34sj6r4Tu3pi7TzTUP4nqi63xoV7rsuH42_AqmrsAZrtdPfRCniSmlYhqMajNjftDb7ugsJMYdP¤cy=EUR"></script</a</a>>" target="_blank"><a href="<a href="https://www.paypal.com/sdk/js?client-id=AfkNo34sj6r4Tu3pi7TzTUP4nqi63xoV7rsuH42_AqmrsAZrtdPfRCniSmlYhqMajNjftDb7ugsJMYdP¤cy=EUR"></script</a" target="_blank">https://www.paypal.com/sdk/js?client-id=AfkNo34sj6r4Tu3pi7TzTUP4nqi63xoV7rsuH42_AqmrsAZrtdPfRCniSmlYhqMajNjftDb7ugsJMYdP¤cy=EUR"></script</a</a>" target="_blank"><a href="https://www.paypal.com/sdk/js?client-id=AfkNo34sj6r4Tu3pi7TzTUP4nqi63xoV7rsuH42_AqmrsAZrtdPfRCniSmlYhqMajNjftDb7ugsJMYdP¤cy=EUR"></script</a</a" target="_blank">https://www.paypal.com/sdk/js?client-id=AfkNo34sj6r4Tu3pi7TzTUP4nqi63xoV7rsuH42_AqmrsAZrtdPfRCniSmlYhqMajNjftDb7ugsJMYdP¤cy=EUR"></script</a</a</a>>>>
<script>
// Render the PayPal button into #paypal-button-container
paypal.Buttons({
// Set up the transaction
createOrder: function(data, actions) {
return actions.order.create({
purchase_units: [{
amount: {
value: '0.01'
}
}]
});
},
// Finalize the transaction
onApprove: function(data, actions) {
return actions.order.capture().then(function(details) {
// Show a success message to the buyer
alert('Transaction completed by ' + details.payer.name.given_name + '!');
});
}
}).render('#paypal-button-container');
</script>
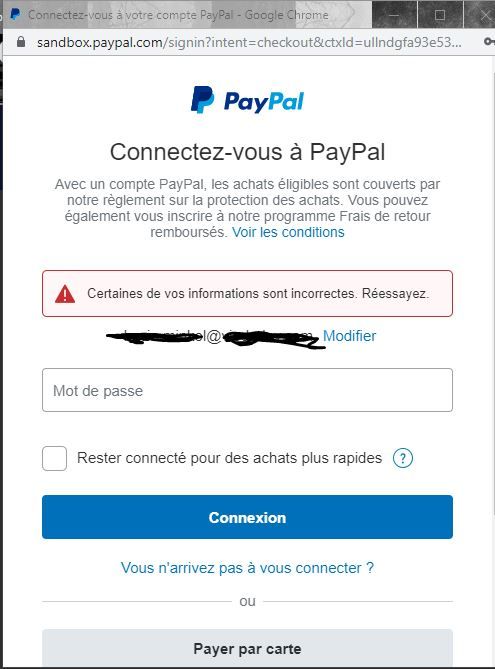
Le problème est que quand je clique sur le bouton de paiement, j'obtiens certes très bien la fenetre de paiement mais quand je saisis mes identifiants j'ai ce message :
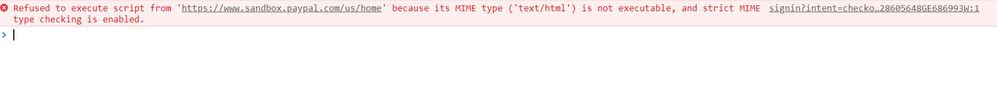
Ensuite quand je regarde dans la console Chrome devTools, j'ai ça :
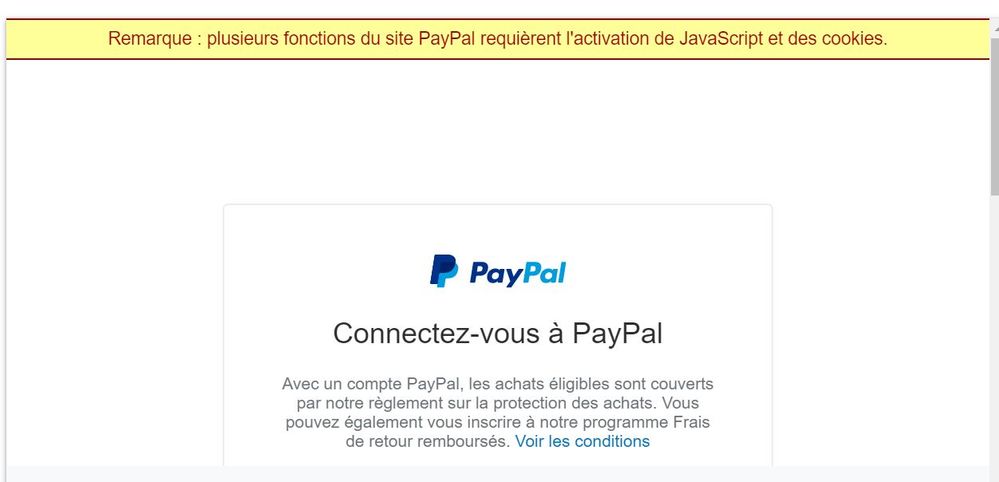
Et enfin dans le preview du network de la requete de connexion :
Pouvez-vous m'aider s'il vous plait, cela fait deux jours que je ne trouve pas la solution.
Merci d'avance
- Marquer comme nouveau
- Ajouter en favori
- S'abonner
- Sourdine
- S'abonner au fil RSS
- Surligner
- Imprimer
- Signaler un contenu inapproprié
Bonsoir Monsieur, Est-ce possible de vous demander votre aide ? Novice, je souhaite mettre (paramètres) PayPal CHECKOUT sur mon site internet et sur votre post , j'ai lu que vous aviez réussi. J'ai bien compris qu'il faut coder, mais je n'y comprends... Est-ce possible de m'expliquer ? Je vous laisse mon adresse de messagerie si cela vous convient : <supprimé> Au plaisir de vous lire. Passez de bonnes fêtes de fin d'année. Cordialement, <supprimé>
Haven't Found your Answer?
It happens. Hit the "Login to Ask the community" button to create a question for the PayPal community.